-
Erstelle eine neue Frage
-
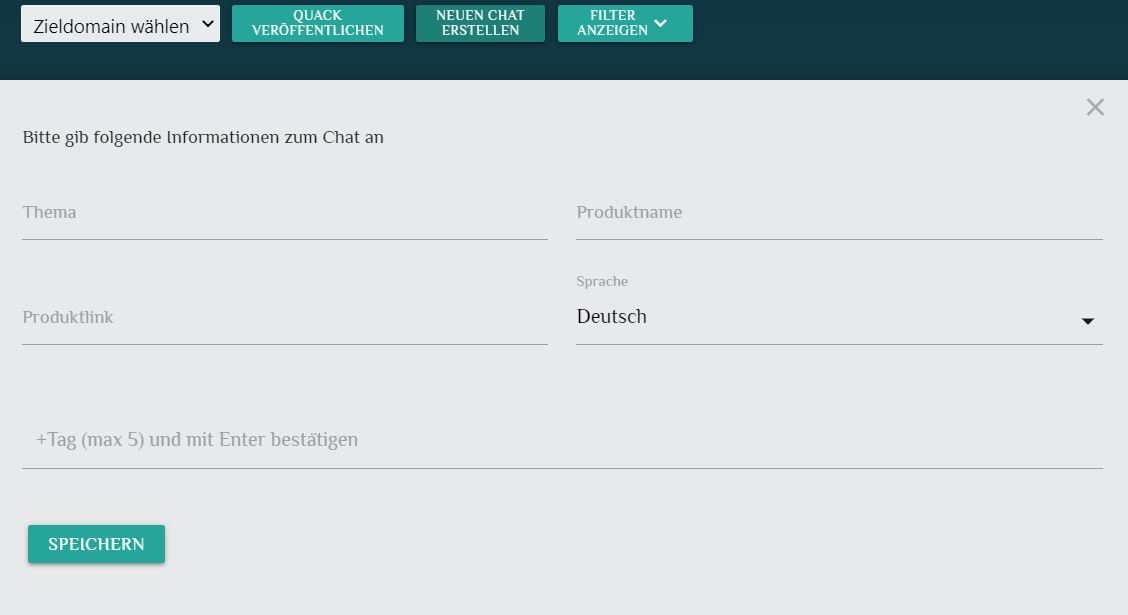
Du kannst über das Menü Fragen >> "Alle Fragen Artikel" mit dem Button "+ Fragen" eine neue Frage erstellen. Anschließend öffnet sich eine Eingabemaske, in die du das Thema der Frage, das betreffende Produkt, eine kurze Beschreibung deiner Frage und Tags eintragen kannst.
Die Beschreibung dient einerseits dazu, deine Frage zu konkretisieren, um eine möglichst treffende Antwort zu erhalten. Andererseits wird die Beschreibung Suchmaschinen als "Definition" deiner Frage angegeben und führt dazu, dass deine Frage mehr Nutzer über Suchmaschinen erreicht. Wähle also eine aussagekräftige und prägnante Beschreibung.
Tags werden dazu verwendet, später ähnliche Artikel zu deinem Text anzuzeigen. So können auch andere Leser mit einer ähnlichen Frage, deine Frage schnell finden. Du kannst so also anderen Community-Mitgliedern besser helfen. Als Tags bieten sich vor allem der Markenname und die Produktkategorie an. Schreibst du zum Beispiel über einen Xiaomi Saugroboter, kannst du Xiaomi und Saugroboter als Tag hinzufügen.
Anschließend bestätigst du deine Eingaben mit "Veröffentlichen" und findest anschließend deine Frage in der Liste "Alle Fragen" und "Meine Fragen" sowie unter https://produck.de/quacks. Den Titel deiner Frage kannst du nachtträglich noch bearbeiten, indem du unter "Meine Fragen" über das Drei-Punkte-Menü auf der linken Seite deiner Frage auf das Symbol "Bleistift" klickst. Anschließend öffnet sich der Bearbeitungsmodus. Mit dem Symbol "Haken" speicherst du deine Änderungen.
Fragen, die in der Liste jeweils rechts mit einem Haken versehen sind, haben bereits eine Antwort erhalten. Fragen ohne Haken haben noch keine Antwort erhalten. Sobald deine Frage eine Antwort erhält, wird dir, je nach Benachrichtigungseinstellungen, eine Email-Benachrichtigung bzw. Push-Benachrichtigung bei Verwendung der App zugeschickt.
Sowohl Fragen als auch Antworten können von anderen Nutzer kommentiert werden. Auch hierzu erhältst du eine entsprechende Benachrichtigung.
Anleitung zum stellen einer Frage auf Produck.de
Neue Frage anlegen

Frage beantworten

-
Du kannst Fragen direkt auf der Frageseite beantworten
-
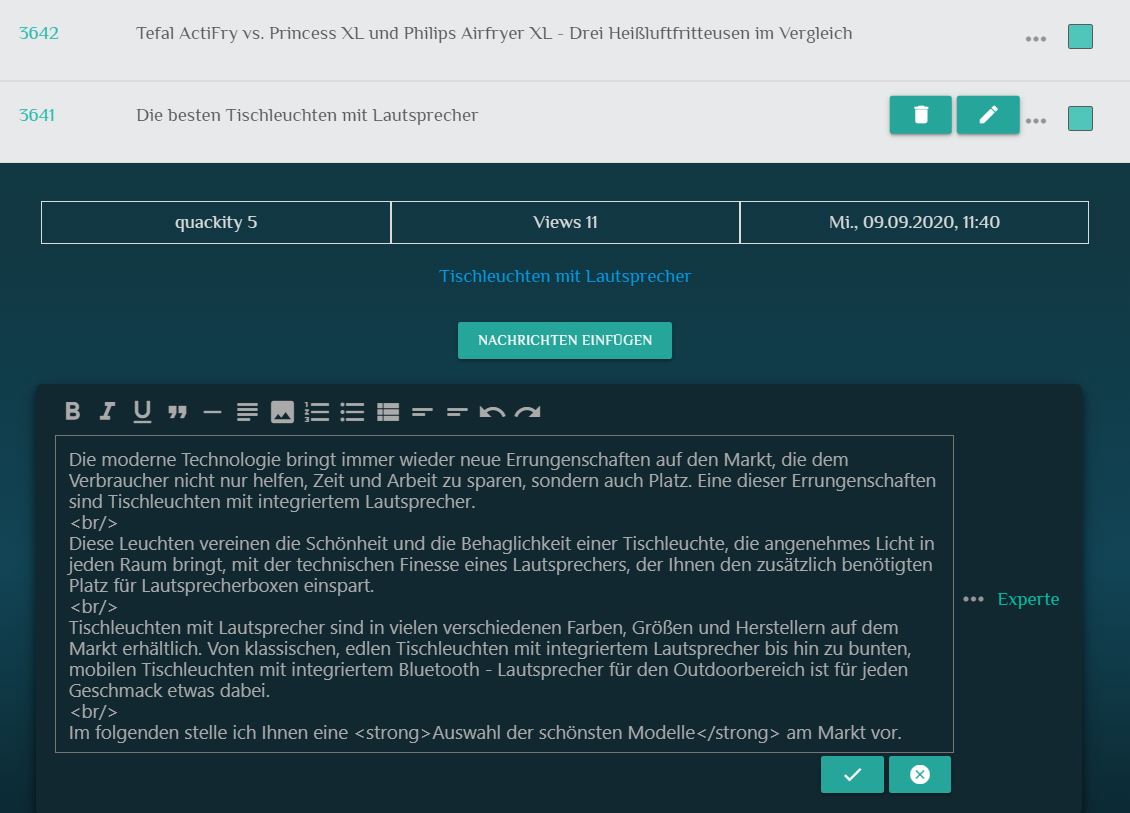
Fragen können direkt auf der Frageseite über den Button "Frage beantworten" beantwortet werden. Aus der Liste der Fragen gelangt man mit einem Klick auf den Titel oder über den Link Button am Drei-Punkte-Menü auf diese Frageseite. Andere Nutzer finden deine Frage entweder über die Liste "Alle Fragen", über unsere Übersicht aller Beiträge oder direkt über eine Google Suche.
Deine eigenen Antworten auf Fragen können auch nachträglich auf der Frageseite bearbeitet werden. Nutze dazu den Button "Antwort bearbeiten", der dir unterhalb der Antworten angezeigt wird.
Sowohl Fragen als auch Antworten können von anderen Nutzer kommentiert werden. Du erhältst dazu, je nach Einstellungen, eine Email-Benachrichtigung bzw. Push-Benachrichtigung bei Verwendung der App.
Antworten mit HTML schöner gestalten

-
Mit der Verwendung von HTML-Code kannst du deine Antworten individuell stylen
-
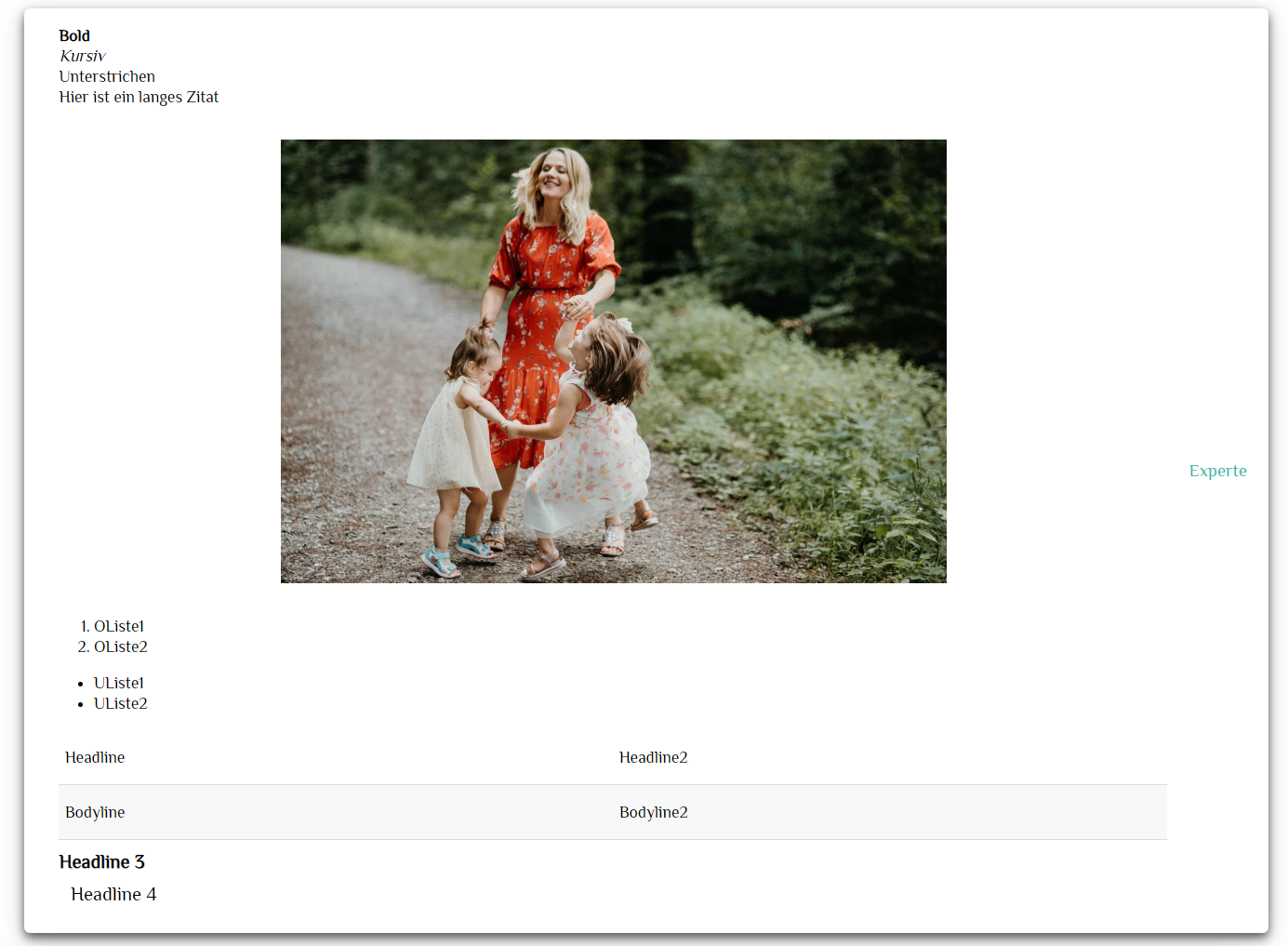
Um deine Veröffentlichungen schöner zu gestalten, stehen dir ausgewählte HTML-Tags zur Verfügung, die von ProDuck erkannt und entsprechend formatiert werden. Zur Erleichterung der Eingabe werden oberhalb der meisten Texteingabefelder "Short-Cut"-Buttons angezeigt, über die der passende Formatierungscode in den Text eingefügt werden kann.
Weitere Formatierungsmöglichkeiten findest du im ausführlichen ProDuck Styleguide. Folgende Tags können u.a. verwendet werden: -
Tag Beschreibung <h2>Headline importance level 2
Example:<h2>H2-Headline</h2><h3>Headline importance level 3
Example:<h3>H3-Headline</h3><h4>Headline importance level 4
Example:<h4>H4-Headline</h4><h5>Headline importance level 5
Example:<h5>H5-Headline</h5><h6>Headline importance level 6
Example:<h6>H6-Headline</h6><br/>Defines a line break <strong>Converts text in bold
Example:<strong>bold Text</strong>
Shortcut: Mark word(s) and press Ctrl + b<em>Converts text in italic
Example:<em>italic text</p>Mark word(s) and press Ctrl + i<span>Used as an inline element to mark up parts of a text
Allowed classes:teal-text,red-text
Example:<span class="teal-text">teal colored Text</span><a> not alloweda-tags are not allowed on ProDuck. However, the system automatically converts link-patterns into clickable links. Beyond, you can insert a link like this[url="https://link.de",name="verlinkter Link",title="Dieser Link führt Sie zu link.de"]
Shortcut: Copy link to clipboard, go to textarea on ProDuck, click into textarea to choose a position and press Ctrl + k to insert the link at this position. You can also mark a word and click Ctrl + k to link this word.<blockquote>Used for citations
Example:<blockquote><p>Cited text or paragraph</p></blockquote><p>Used to define a paragraph
Example:<p>Paragraph</p>
Shortcut: Mark paragraph and press Ctrl + p<s>Crosses out text
Example:<s>strike through text</s><u>Underlines Text
Example:<u>underlined text</u><hr/>Horizontal Line <ol>Ordered list <ul>Unordered list <li>List element <img>Defines an image, requires src-attribute, optional:alt,data-caption-attribute
Allowed classes: "materialboxed" - allows to zoom in on images
Example:<img src="https://www.image-source.de/img.jpg" class="materialboxed" alt="alternative description of the picture" />
Shortcut: Copy image src-link or ASIN to clipboard, go to textarea on ProDuck, click into textarea to choose a position and press Ctrl + g to insert the image embedded in html code<i>Can be used to implement icons with class material-iconsand the appropriate icon-name. Please find further information here: https://developers.google.com/fonts/docs/material_icons
Example Star-Icon:<i class="material-icons" >star</i><iframe>Only allowed to embed youtube videos in the form of:
<iframe width="640" height="360" src="https://www.youtube-nocookie.com/embed/Lyr_qNrSZpI" title="VIDEO-TITEL" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><table>Defines a table <th>Defines a header cell in a table <tr>Defines a row in a table
Allowed attributes:colspan,rowspan<td>Defines a cell in a table
Allowed attributes:colspan,rowspan<caption>Defines a table caption <colgroup>Specifies a group of one or more columns in a table for formatting <col>Specifies column properties for each column within a <colgroup>element<thead>Groups the header content in a table <tbody>Groups the body content in a table <tfoot>Groups the footer content in a tableTag - Weiterführende Infos zu HTML findest du unter https://www.w3schools.com/html/